在nodejs+expressjs+vuejs的解决方案中,服务器端应用开发和前端应用的开发是独立的。不过前端应用调用服务器端应用的RESTful API时涉及跨域资源访问,因此需要添加expressjs的cors模块。下面简要介绍cors模块的使用方法。
跨域资源共享简介
跨域资源共享(CORS)是一种机制,允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。网页可以自由嵌入跨源图像,样式表,脚本,iframe和视频。但某些“跨域”请求,尤其是Ajax请求,默认情况下是由同源安全策略禁止的。
CORS定义了一种浏览器和服务器可以交互的方式,以确定允许跨源请求是否安全。它允许比纯粹的同源请求更多的自由和功能,但比简单地允许所有跨源请求更安全。 CORS规范最初是作为W3C建议书发布的,但该文件已经过时。目前主动维护的CORS定义规范是WHATWG的Fetch Living Standard。
CORS标准描述了新的HTTP标头,它为浏览器提供了一种仅在获得许可时才能请求远程URL的方法。 尽管服务器可以执行某些验证和授权,但浏览器通常负责支持这些标头并遵守它们所施加的限制。
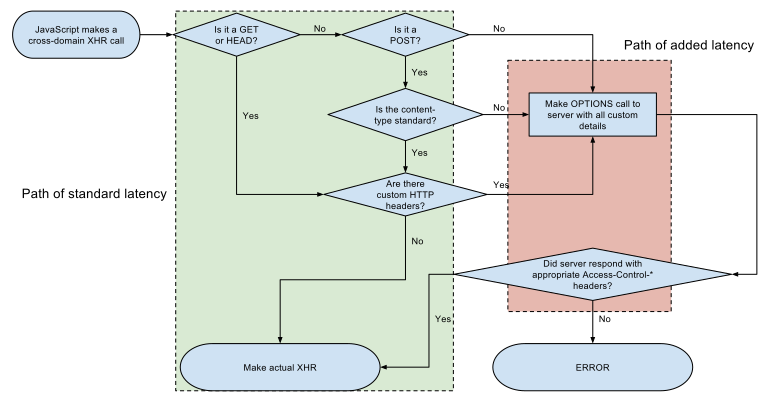
对于可以修改数据的Ajax和HTTP请求方法(通常是GET以外的HTTP方法,或者某些MIME类型的POST用法),规范要求浏览器“预检”请求,通过HTTP OPTIONS请求从服务器请求支持的方法 方法,然后,在服务器“批准”时,使用实际的HTTP请求方法发送实际请求。 服务器还可以通知客户端是否应该随请求一起发送“凭证”(包括Cookie和HTTP身份验证数据)。

CORS安装
CORS是一个node.js包,用于提供Connect / Express中间件,可用于启用具有各种选项的CORS。使用如下方式安装。
1 | npm install cors --save |
CORS示例
- 简单示例,允许所有跨域请求
1 | var express = require('express') |
参考链接
- Cross-origin resource sharing,by wikipedia.
- 跨域资源共享 CORS 详解,by 阮一峰.
- cors,by expressjs.com.