绝大部分内容创作者不是专业的设计师,因此在其内容展示时会遇到很大的困难,即如何对展示的内容进行优雅的排版?
遵循如下四个原则,虽然不会让您创造出令人惊艳的设计,但能帮助您创建出色、清晰且易于理解的设计,使每个人都可以轻松理解和互动。
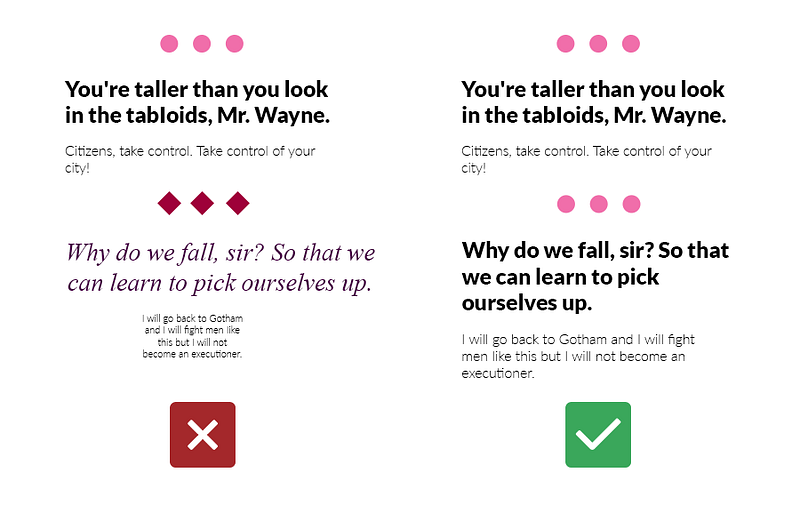
对比
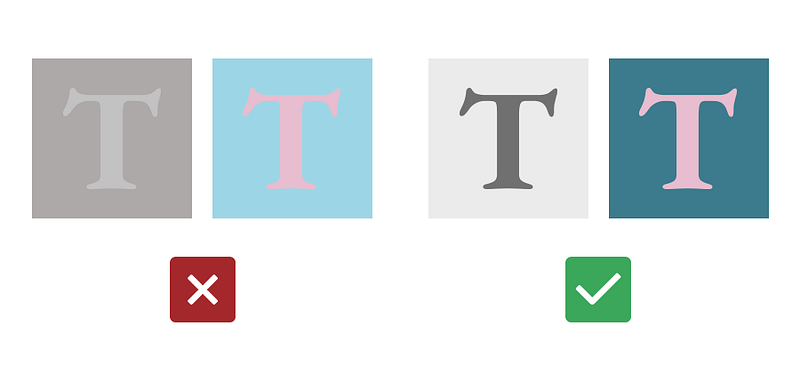
确保所有元素之间有足够的对比度。您的设计元素应该完全相同或显着不同。
对比问题主要表现在4种不同的方面:
- 颜色:浅色使用深色,反之亦然。

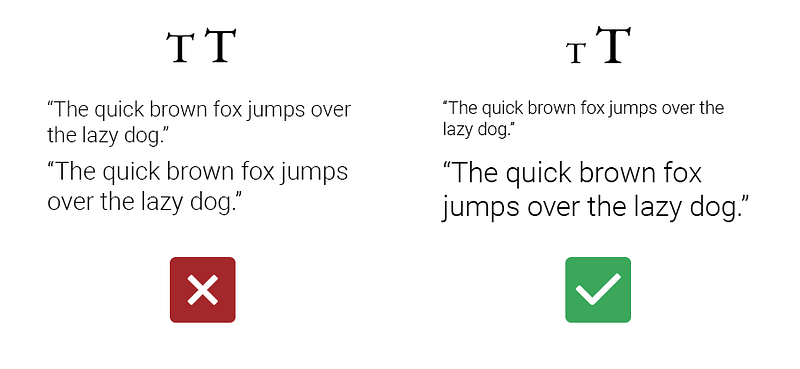
- 尺寸:仅将彼此相邻的元素放在完全相同的大小或相当大的大小上。

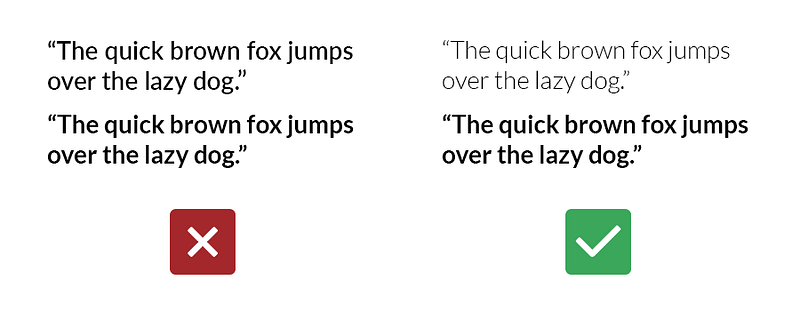
- 重量:与尺寸相同,只是将元素放在彼此相邻的重量完全相同或重量相当不同的地方。

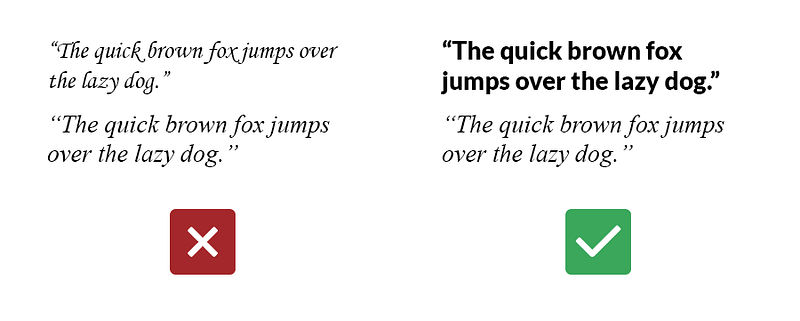
- 样式:不要将一个斜体类型放在另一个斜体类型旁边,或者在另一个衬线字体旁边放置一个衬线字体。 结合不同的东西。

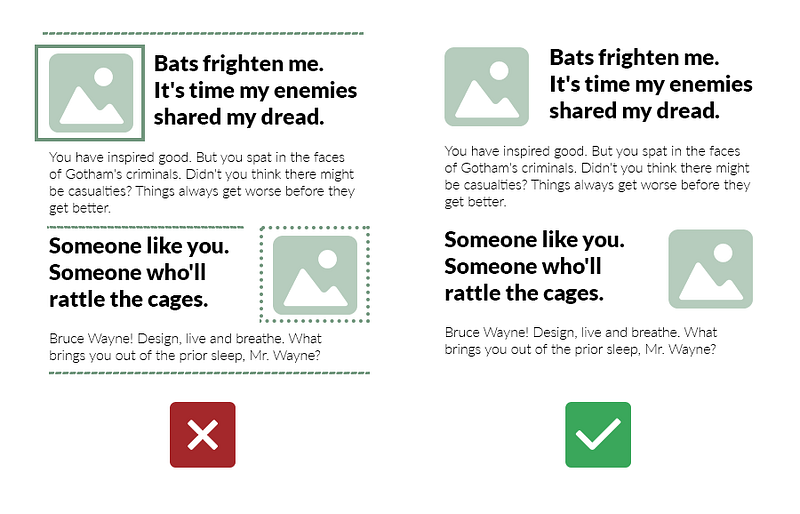
一致性
确保类似的元素以类似的方式出现。
为什么? 首先,通过保持事物的一致性(因此,简单),您可以让人们将注意力集中在设计的重要方面,而不是被一直在变化的事物分散注意力。
其次,一致性增加了信任,使事物看起来实际上是设计的,而不是简单地快速抛在一起。
一旦你选择它们就要坚持下去:
- 字体/字体
- 调色板/颜色的阴影
- 表格
- 对齐
- 装饰元素的风格

奥卡姆剃刀
奥卡姆剃刀即若无必要,勿增实体,以减少视觉噪音。
您在设计中使用的元素数量越少越好。
为什么? 人类的大脑很难处理信息并在输入过载的情况下做出决策。 使用尽可能少的装饰元素(字体,颜色,阴影,框架,笔画,图标,图案等)。
将奥卡姆剃刀的设计原则应用于所有内容:
如果只用2个元素可以实现某些功能,请不要使用3.如果可以使用10个元素实现某些功能,请不要使用20.您可以使用它。

空间
事物的定位方式会发送关于其含义的元级别消息。
为什么这很重要? 因为了解你如何定位事物以及你在它们周围添加了多少空间有助于降低设计的复杂性,因此,使它更令人愉悦,更容易与之交互。
在设计中使用空间来传达这三个方面的意义:
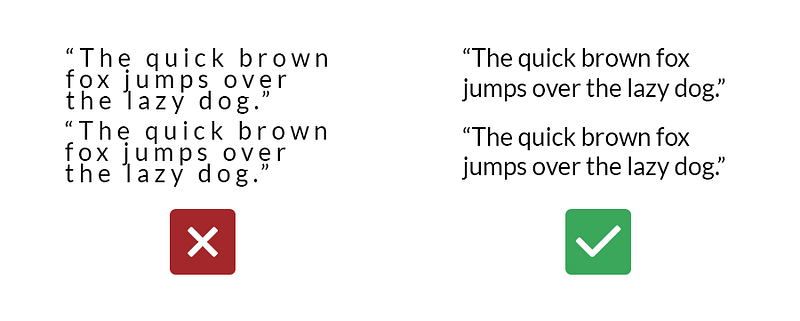
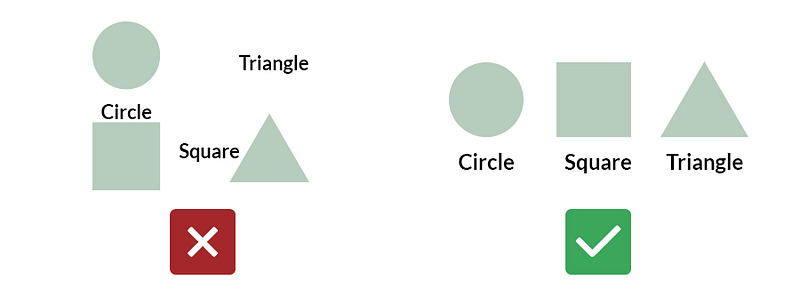
- 接近==相关性
与其他元素相比彼此更接近的事物被认为彼此更多地相互关联而不是与其他元素相关。
这个是最重要的,因为我觉得它经常被忽视(甚至有些人声称是专业设计师,而不是命名任何名字)。
它可以以多种不同的方式应用,例如:
* 行之间应该有一个空格,而不是一行中每个单词之间的空间 - 同样,不同段落之间的空间也比段落内的行之间的空间要大。

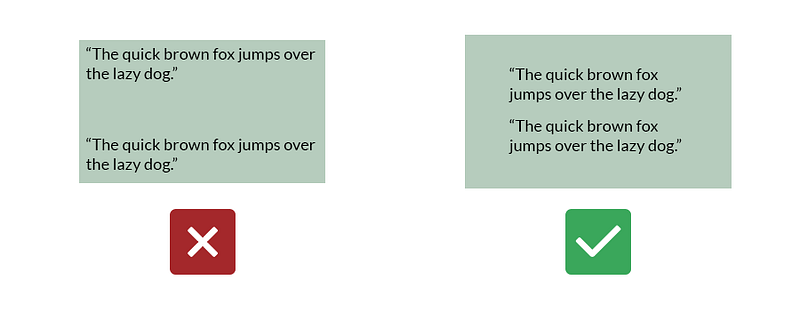
* 设计元素应该在彼此之间具有较小的空间,而不是在这些元素和组合物的边缘之间。

* 标签和支持信息应位于其描述/相关的元素附近。

- 负空间
与奥卡姆剃刀设计原则结合使用,尽可能地为您的设计提供负面空间,使它们整齐并使其意义更加明显。
将太多元素放入有限的空间就像试着一次听三首不同的歌。 很难理解所说的内容。

- 重要性和秩序
最重要的事情,你先放,和/或让它们占用最多的空间。 使用一系列事物来传达秩序。 等等。你绝对可以弄明白其余的。
参考链接
- Fundamental design principles for non-designers,by freecodecamp.
- 奥卡姆剃刀,by wikipedia.